Send component architecture
Send component is a mix of hooks and redux.
Hooks are used to control and validate form fields using react-hook-form library
Redux is used for persistent data like drafts, fiatRates, settings etc...
@wallet-views/send
Entry point of send form component.
Implements useSendForm hook by passing Redux props to it.
@wallet-hooks/useSendForm
Hook and set of sub-hooks The whole logic of send form pre/post validation, working with field (recalculation), async transaction composing and sending
@wallet-actions/sendFormActions
Called from useSendForm hook. A set of operations with @trezor/connect and post validation (see: Transaction signing)
@wallet-reducers/sendFormReducer
Storing transaction drafts and temporary data used in TransactionReviewModal
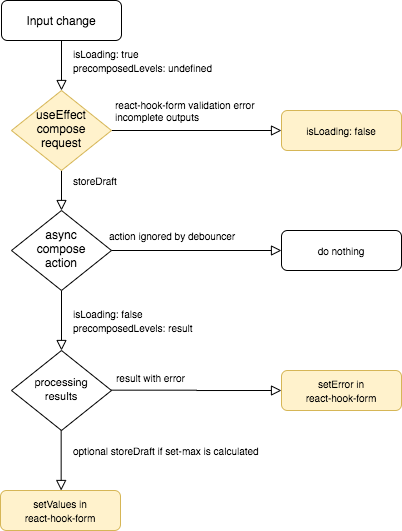
Transaction compose process
Validation of react-hook-form state occurs in React.useEffect so potential errors are available after render tick.
In order to work with properly validated state useSendFormCompose.composeRequest also needs to be handled in React.useEffect after render tick.
Every networkType has own sendFormActions.composeTransaction method
sendFormActionsBitcoindoes calculation using@trezor/connectsendFormActionsEthereumdoes calculation locally, customfeePerUnitis calculated iftransactionDatais usedsendFormActionsRippledoes calculation locally, additionalaccount.reservecheck on recipient address

PrecomposedLevelare calculated for all possibleFeeLevelat once.- if
FeeLevelwasn't changed by the user and currentPrecomposedLevelhas error then tries to switch to a lower/custom possibleFeeLevel - if
PrecomposedLevelhas error set this error inreact-hook-form - if
PrecomposedLevelhasset-maxset calculated amount inreact-hook-form
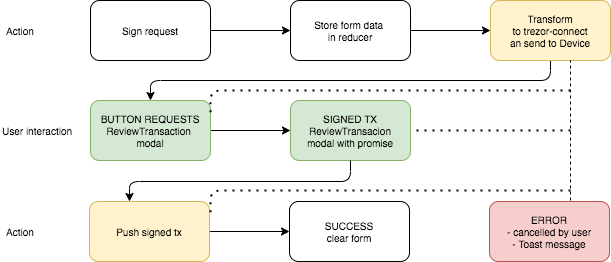
Transaction signing process
Every networkType has own sendFormActions.signTransaction method. This process is async may be interrupted by the user (ReviewTransaction cancel, disconnect device etc.)